Latest Web Design Tools 2018
10 best new web design tools for February 2018

It's still early in the year, so no doubt you're keen to learn some new web design skills to carry you into 2018. We have various learning resources in this month's round up of new web design tools, as well as tools that make it easier to do hard things, such as transition to CSS Grid, or build a progressive web app. As well as that there are colour tools, cheat sheets, and lots of little things that make life easier.
- 8 tools to help you work remotely as a freelancer
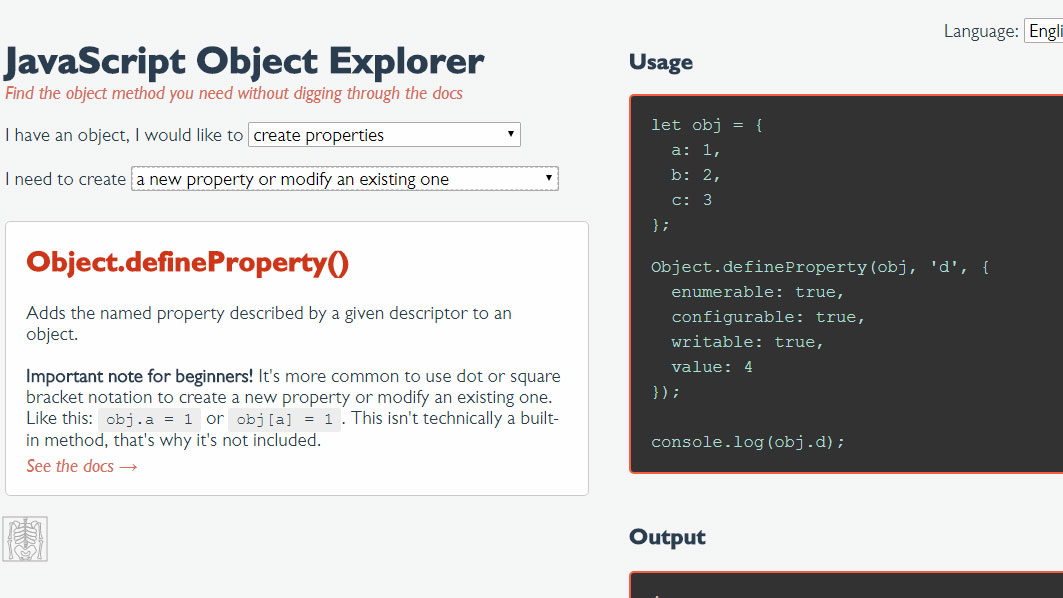
01. JavaScript Object Explorer

Instead of digging through the docs, use this tool by Sarah Drasner to find the object method you need. Use the drop-down menus to explain your situation and what you want, and you get a concise explanation of what you need as well as a link to the docs, should you want to delve deeper.
02. Workbox

This set of JavaScript libraries and Node modules from Google help you build better progressive web apps by making it easy to add offline support.
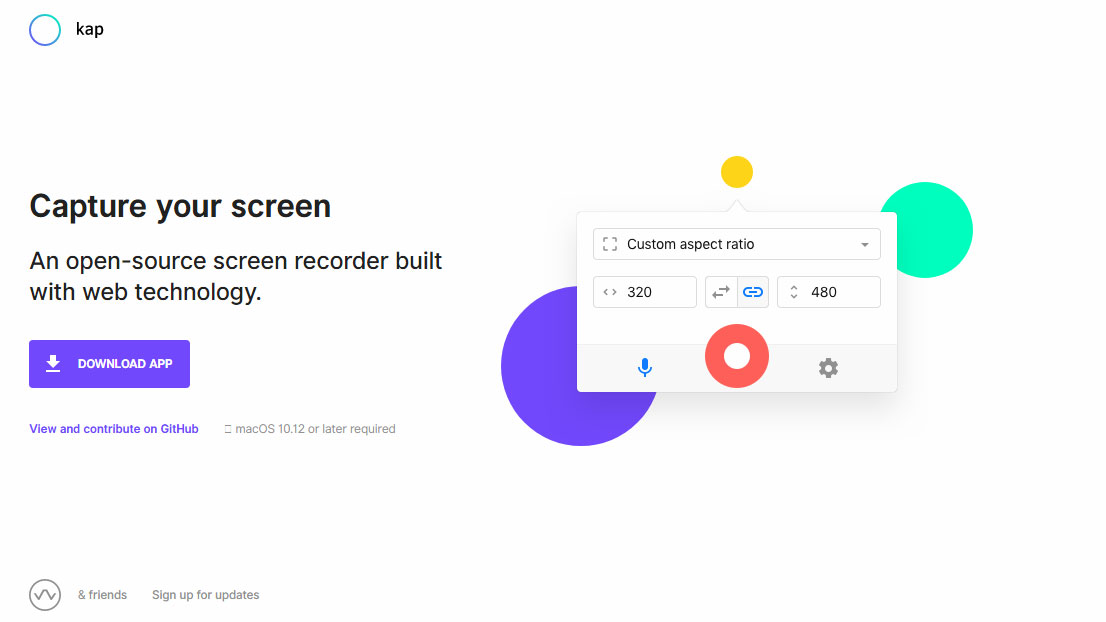
03. Kap 2.0

Kap is an open-source GIF and screen-recording app for MacOS. It's great for capturing GIF, MP4, WebM and APNG files, and it exports easily to Giphy, Imgur, S3 or the clipboard. The newest release has some useful new features including trimming, plugins, full-screen capture and window capture.
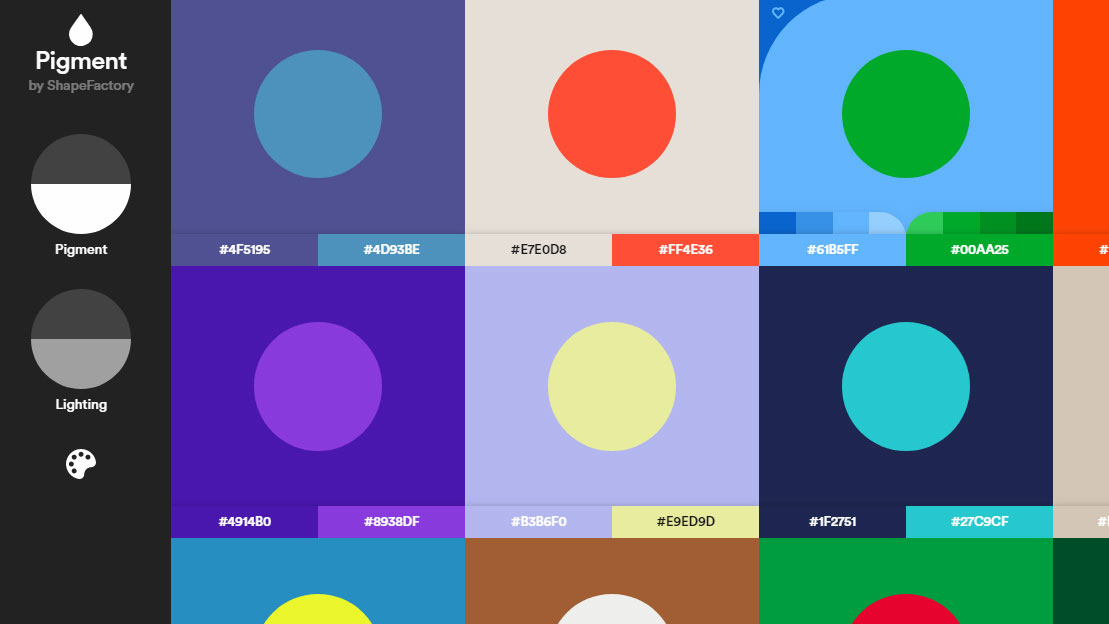
04. Pigment

This colour palette tool is a good choice if you're creating something with two main colours and you want to see how one stands out against the other. You can adjust the intensity of the colours as well as the lighting to get a different range of options, and each colour pair comes with two additional, related palettes.
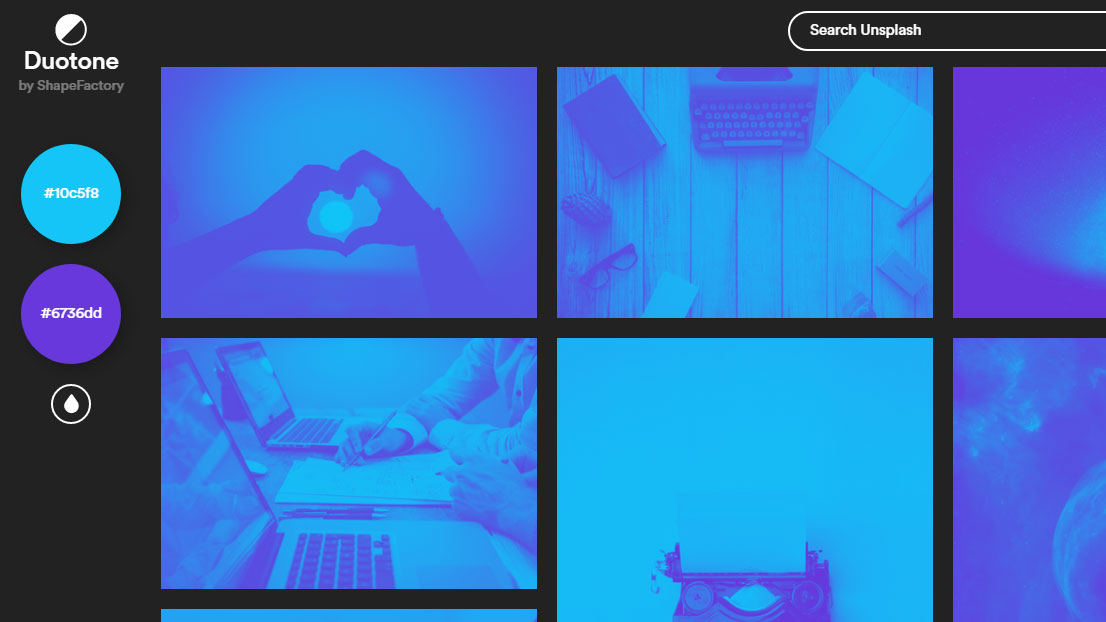
05. Duotone

Duotone is another one from ShapeFactory that helps you to convert an image to a duotone. Select any two colours and drag the sliders to get real-time results.
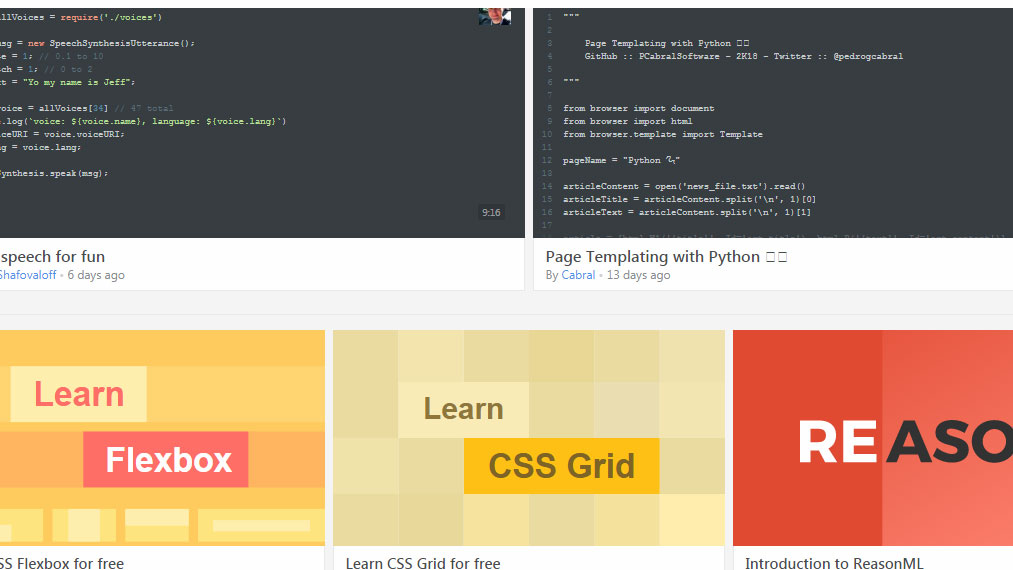
06. Learn CSS Grid

With sponsorship from Mozilla, Wes Bos has created this video series for free that will get you well on your way to being proficient in CSS Grid in just four hours. The course consists of 25 videos and a collection of starter files and exercises to teach you how to use the new web layout system.
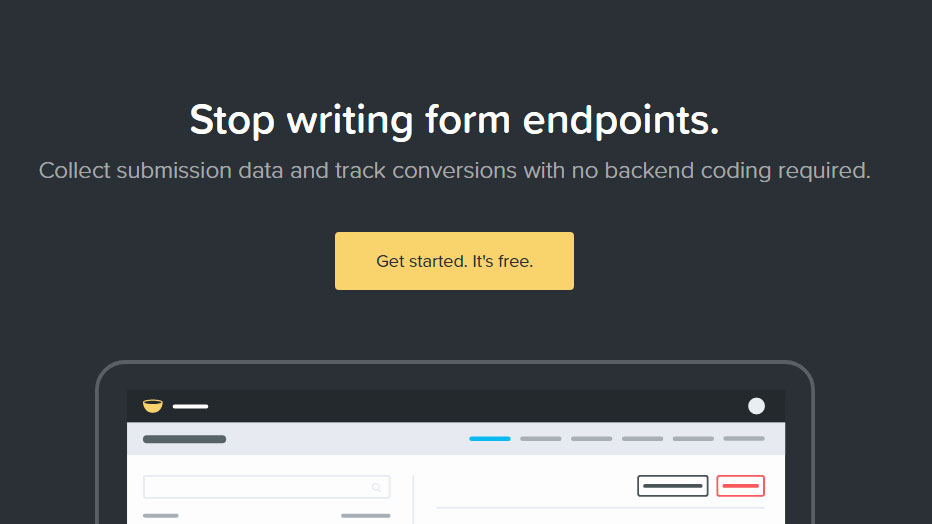
07. Basin

Save yourself the bother of writing form backends by using Basin instead. It's easy to set up and has lots of useful features for handling submission data and tracking conversions including spam filtering, auto responses, CSV export and the facility for form-users to attach files.
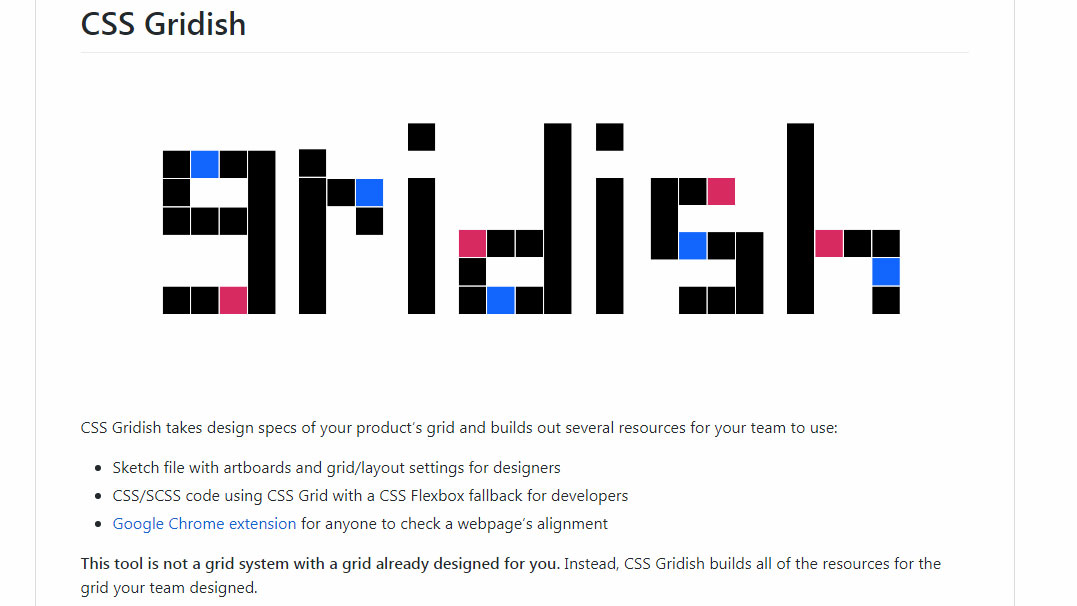
08. CSS Gridish

This tool from IBM aims to make it easier for teams to take advantage of the power of CSS Grid sooner by creating several useful resources to smooth the transition. Check out this post to get an idea of what it can do for you.
09. Scrimba

Scrimba is a tool for teaching and learning code using interactive screencasts that enable users to play around with the code they're learning. It's a good platform if you have something you want to share, and also great for picking up new skills.
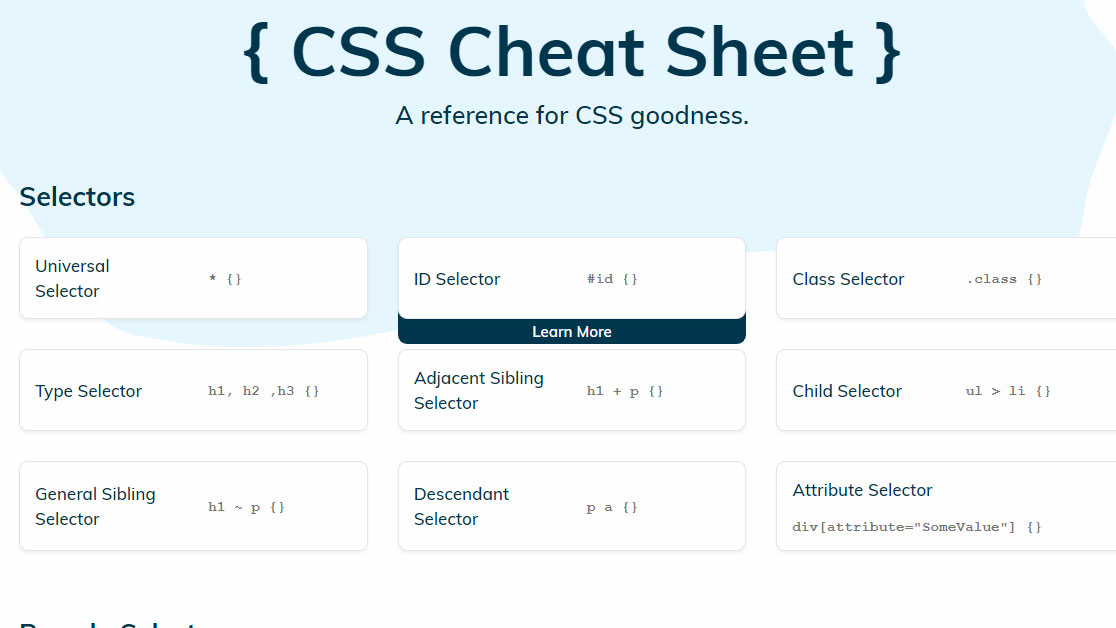
10. CSS Cheat Sheet

Your choice of CSS cheat sheet will come down to personal taste. But allow us to offer this one by Adam Marsden for your consideration: it's nicely laid out and provides links to further detail on the Mozilla Developer Network.
Related articles:
- 30 web design tools to speed up your workflow in 2018

Tanya is a writer covering art, design, and visual effects. She has 15 years of experience as a magazine journalist and has written for numerous publications including 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq.
Related articles
Latest Web Design Tools 2018
Source: https://www.creativebloq.com/features/10-best-new-web-design-tools-for-february-2018
Posted by: sublettandere.blogspot.com

0 Response to "Latest Web Design Tools 2018"
Post a Comment